![]() COMO CRIAR SEU PRÓPRIO MODELO DE PEDIDO DE VENDA A SER ENVIADO POR EMAIL:
COMO CRIAR SEU PRÓPRIO MODELO DE PEDIDO DE VENDA A SER ENVIADO POR EMAIL:
O Fox oferece a opção de enviar pedidos de venda por email baseado no arquivo PEDIDO_VENDA.HTML. O modelo abaixo será disponibilizado no sistema, é possível criar seu próprio modelo desde que siga alguns padrões do modelo base: Crie um novo arquivo usando um programa de edição HTML como por exemplo o OpenOffice 1.1 (freeware). Escolha os campos que deseja informar no pedido e os posicione conforme sua necessidade. Os campos devem ser iniciados com o caracter '<' e finalizados com o caracter '>' e seus nomes devem ser conforme apresentados a seguir, não sendo obrigatório a utilização de todos mas sim a utilização correta dos nomes abaixo:
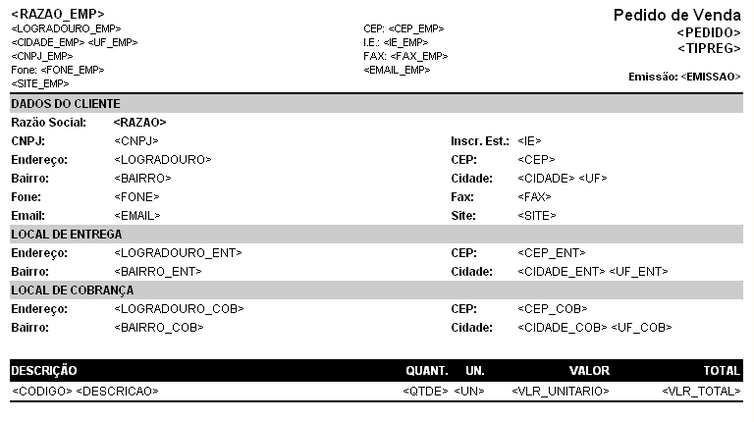
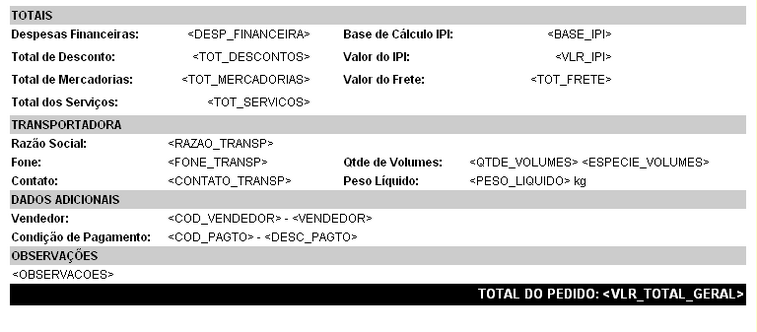
Visualização do PEDIDOS_VENDA.HTML utilizando o Open Office Versão 1.1.0


OBS.: Não é permitido o uso de imagens no pedido, o FOX suporta apenas arquivos html simples, no entanto as cores podem ser alteradas.
CONSIDERAÇÕES SOBRE OS ITENS DO PEDIDO
Para que os itens do pedido sejam apresentados corretamente é OBRIGATÓRIO a alteração manual do código fonte HTML adicionando os campos comentados <!INICIO_IT> e <!FIM_IT>. Cuidado para não esquecer o caracter '!'.

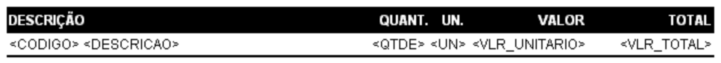
Conforme o modelo PEDIDO_VENDA.HTML os dados dos ítens do pedido de vendas serão apresentados pelos campos <DESCRICAO>, <QTDE>, <UN>, <VLR_UNITARIO> e <VLR_TOTAL> e estes deverão estar entre as linhas de comentário <!INICIO_IT> e <!FIM_IT> conforme demonstrado abaixo:
< Apresentado no código fonte HTML corresponde ao caracter < no modo visualização
> Apresentado no código fonte HTML corresponde ao caracter > no modo visualização
<TABLE WIDTH=100% BORDER=1 BORDERCOLOR="#000000" CELLPADDING=2 CELLSPACING=0 FRAME=BELOW RULES=NONE>
<COL WIDTH=115*>
<COL WIDTH=38*>
<COL WIDTH=14*>
<COL WIDTH=43*>
<COL WIDTH=45*>
<!INICIO_IT>
<TR VALIGN=TOP>
<TD WIDTH=45% BGCOLOR="#ffffff">
<P><FONT FACE="Arial, sans-serif"><FONT SIZE=2 STYLE="font-size:9pt"><CODIGO>
<DESCRICAO></FONT></FONT></P>
</TD>
<TD WIDTH=15% BGCOLOR="#ffffff">
<P ALIGN=RIGHT><FONT FACE="Arial, sans-serif"><FONT SIZE=2 STYLE="font-size:9pt">
<QTDE></FONT></FONT></P>
</TD>
<TD WIDTH=5% BGCOLOR="#ffffff">
<P ALIGN=RIGHT><FONT FACE="Arial, sans-serif"><FONT SIZE=2 STYLE="font-size:9pt">
<UN></FONT></FONT></P>
</TD>
<TD WIDTH=17% BGCOLOR="#ffffff">
<P ALIGN=RIGHT><FONT FACE="Arial, sans-serif"><FONT SIZE=2 STYLE="font-size:9pt">
<VLR_UNITARIO></FONT></FONT></P>
</TD>
<TD WIDTH=18% BGCOLOR="#ffffff">
<P ALIGN=RIGHT><FONT FACE="Arial, sans-serif"><FONT SIZE=2 STYLE="font-size:9pt">
<VLR_TOTAL></FONT></FONT></P>
</TD>
</TR>
<!FIM_IT>
</TABLE>
Caso utilize tabela para representar os ítens, informe uma única linha de item conforme demonstrado no código acima posicionando <!INICIO_IT> antes de <TR> e <!FIM_IT> depois de </TR>:
<TABLE ...> ... <!INICIO_IT> <TR ...> ... </TR> <!FIM_IT> </TABLE>
Observações Finais:
Sempre que você alterar e salvar o LAYOUT utilizando um editor HTML no modo visualização ele irá excluir os campos <!INICIO_IT> e <!FIM_IT> pois você os incluiu manualmente no código do arquivo, portanto, tome cuidado ao salvar alterações para não esquecer de reincluir tais campos manualmente no código HTML.